Safari 5.1for Lionがリリースされると共に、Firefoxは高速リリースでバージョン6へ。Google ChromeもOperaも順当にバージョンアップを果たしています…。と言うことで、パフォーマンスの差を調べてみました。
テスト環境は MacBook 2.0Ghz,メモリ4GB のOS X 10.7.1(Lion)です。
(以降 OS X LionはLi,Snow LeopardはSLと表記)
SunSpiderベンチマーク
まずはWebkit.orgの謹製、ブラウザベンチの標準といって差し支えのないSunSpider ベンチマークを試してみました。
結果は以下の通り。
Safari Benchmark
| テスト環境 |
スコア1回目(total) |
スコア2回目(total) |
スコア3回目(total) |
| Safari 5.1 (Li) |
385.2 |
385.0 |
384.6 |
| Safari 5.0.5 SL |
389.2 |
391.2 |
393.0 |
| Google Chrome 13(Li) |
390.4 |
381.7 |
376.1 |
| Google Chrome 11(SL) |
373.9 |
366.0 |
365.6 |
| Firefox 6(Li) |
359.7 |
351.7 |
349.6 |
Firefox 4(SL) |
360.1 |
354.4 |
368.0 |
| Opera 11.50(Li) |
413.6 |
412.0 |
413.6 |
| Opera 11.10(SL) |
420.4 |
420.3 |
419.9 |
平均値をグラフにしてみました。
拡張を全てオフにしたFirefox 6がまたしても最速という結果に…!Safari 5.1とGoogle Chrome 13がほぼ同一で、やや遅れてOpera 11.50と言う並びに。
V8ベンチマーク
続いてGoogleによるChromeの爆速証明用V8ベンチマークを試してみました。
結果は以下の通り。
Safari Benchmark V8 Benchmark(v6)
| テスト環境 |
スコア1回目(total) |
スコア2回目(total) |
スコア3回目(total) |
| Safari5.1 (Li) |
2256 |
2255 |
2249 |
| Safari5.0.5(SL) |
2087 |
2076 |
2114 |
| Google Chrome 13(Li) |
6072 |
6523 |
6165 |
| Google Chrome 11(SL) |
5991 |
5881 |
5911 |
| Firefox 6(li) |
2785 |
2762 |
2698 |
| Firefox 4(SL) |
2645 |
2601 |
2615 |
| Opera 11.50(Li) |
2282 |
2304 |
2302 |
| Opera 11.10(SL) |
2282 |
2304 |
2302 |
平均値をグラフにしてみました。
相変わらずにGoogle Chromeはこのベンチで最強の座を譲りませんね…!
残念ながらSafari 5.1は5.0.5から向上したものの、ベンチマークではまたしても最下位に沈みました。
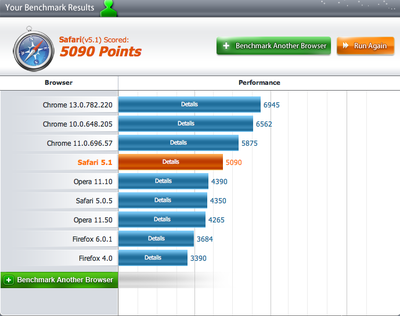
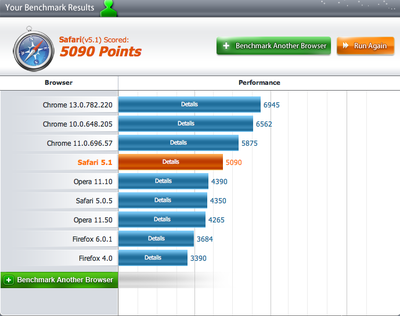
PeaceKeeper
最後にPC用ベンチマークで有名なfuturemark製ブラウザベンチマークPeacekeeper - The Browser Benchmark from Futuremark Corporation 
 を走らせてみました。
を走らせてみました。
結果は以下の通り(画像をクリックすると拡大します)

Safari 5.1はChromeには劣るものの、Operaを上回まって二番手に付け、先回から順位を一つ上げました。
総評
本来ならもっと複数のベンチマークで多角的に行うべきなのでしょうか、リソース的に限界が…と言うことで比較的有名なベンチに絞って比較してみました。
結論をまとめるとGoogle Chromeは相変わらず最速ですが、Safari 5.1もなかなかの結果を。Operaも、Firefoxもなかなかの向上です。
これからも各ブラウザが競い合って向上し続けることを期待したいと思います。
なお、YouTubeを見る時、検索をする時、体感的には特に差異を感じなかったことを付記します
関連エントリー